
Qiskit Customized Learning Experience

Customized Learning Experience
Problem
Qiskit has greatly increased the amount of content, courses, and interactive challenges available to the user. This increase in content leaves users unsure where to start and overwhelmed by how to track their progress.
User Need
The user needs a way to:
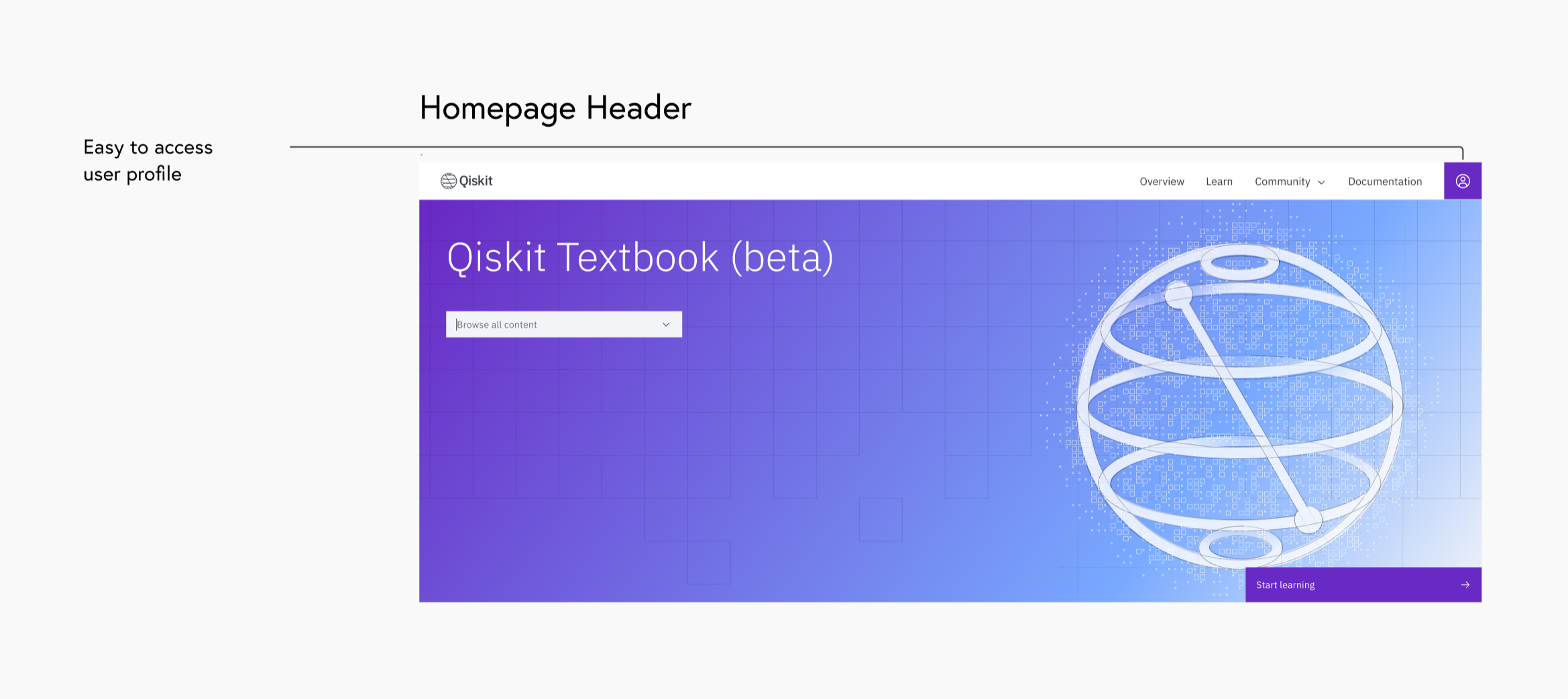
Easily access their account
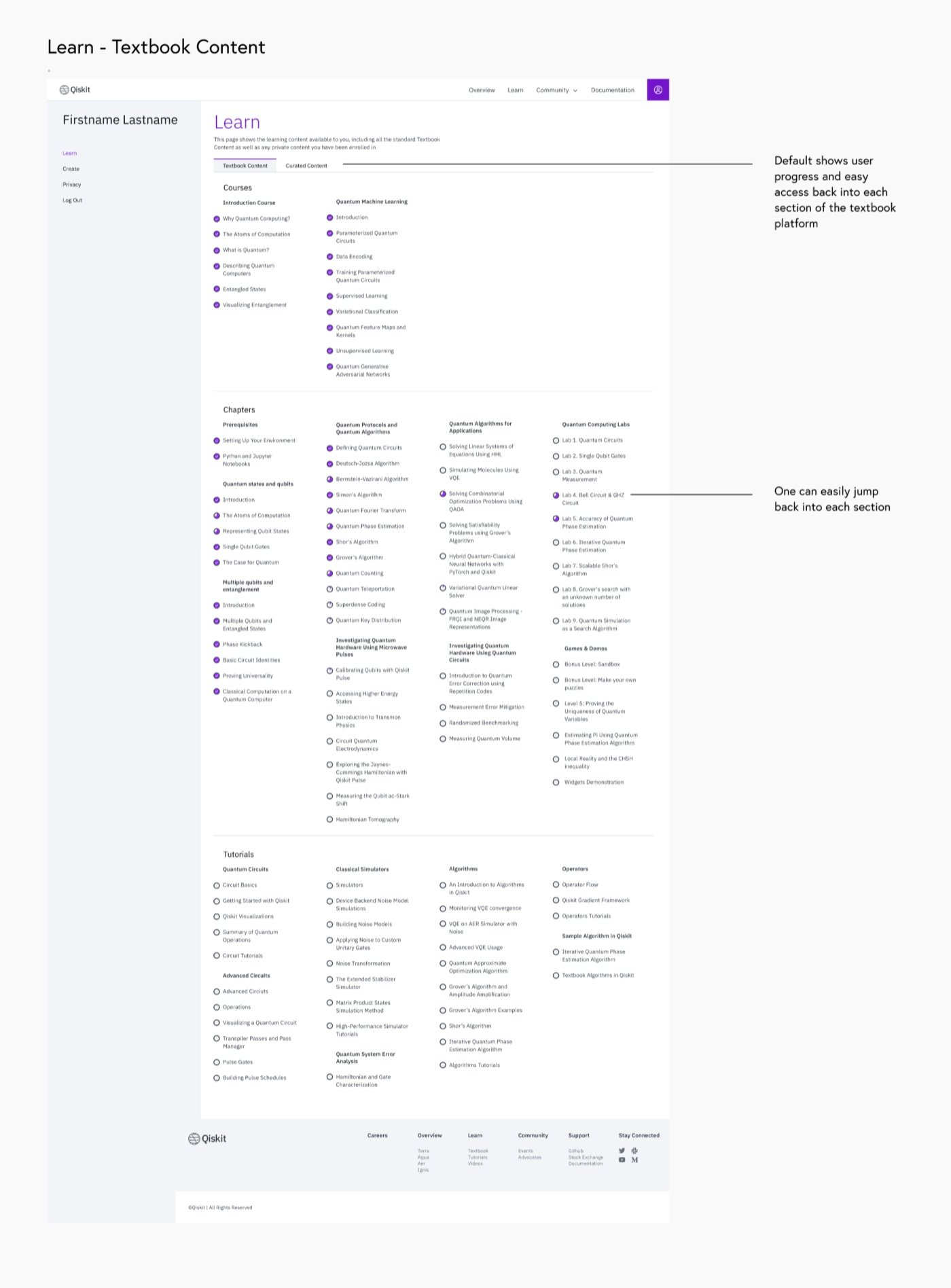
Track their progress
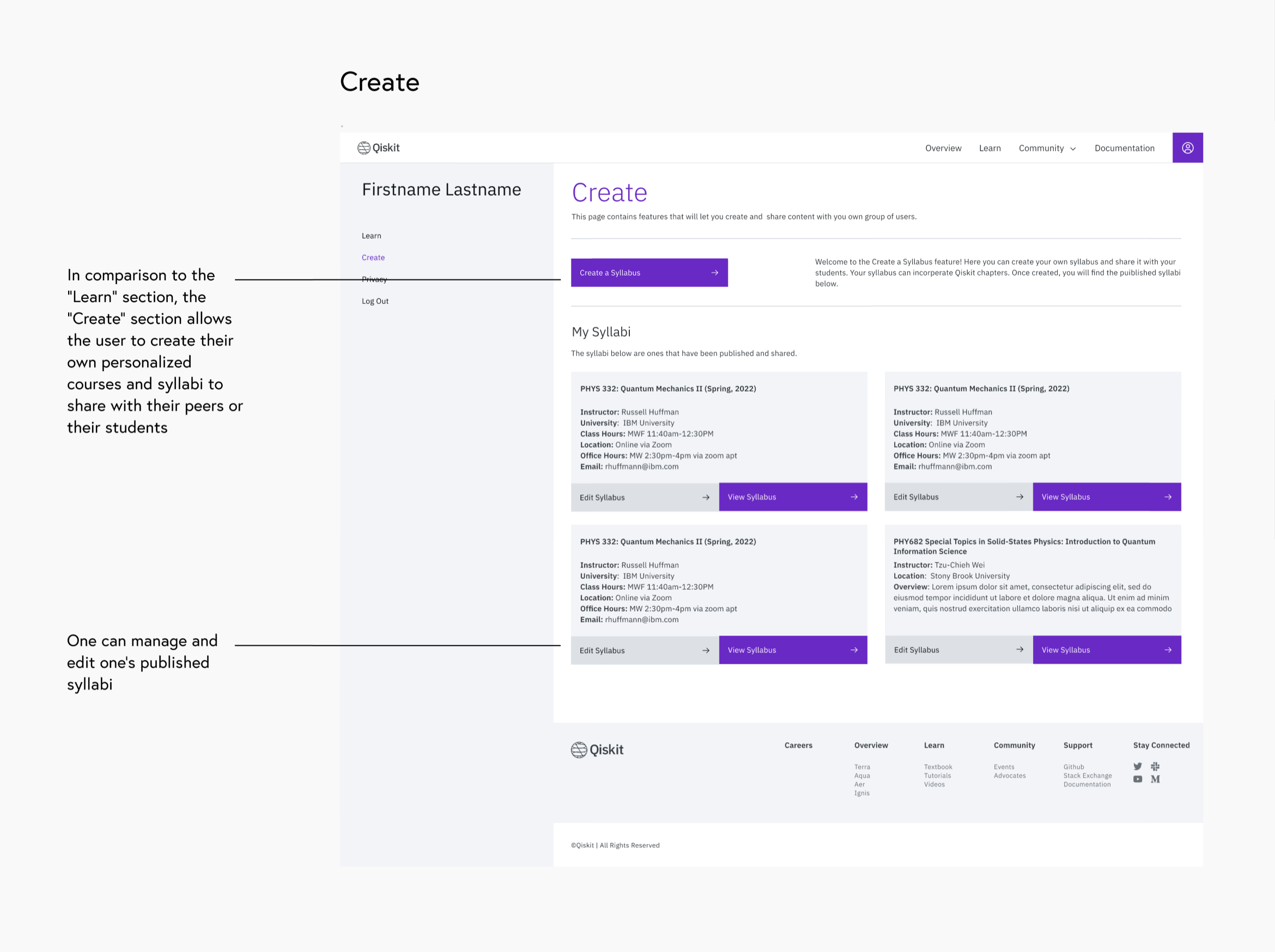
Create their own customized courses
Outcome
We created a user profile experience that allows the user to track and customize their learning experience. The customized content tool allows one to create personalized courses and syllabi, whether the user is casual user, student, professor, or B2B client.
Info
Role
UX Design
Timeline
2 Sprints - 4 weeks
Tool
Figma
Team
2 UX Designers
1 Project Manager
3 Developers
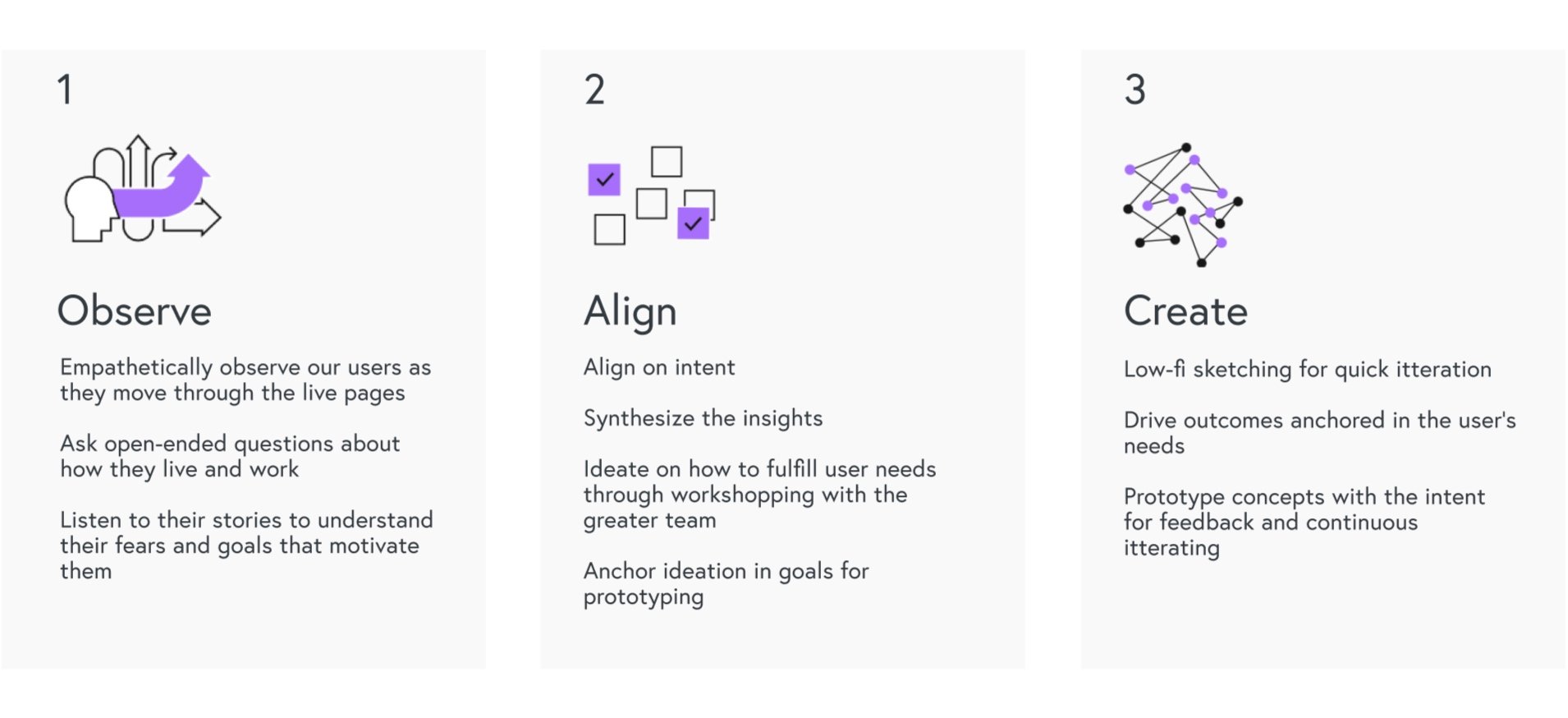
Process

1 Observe
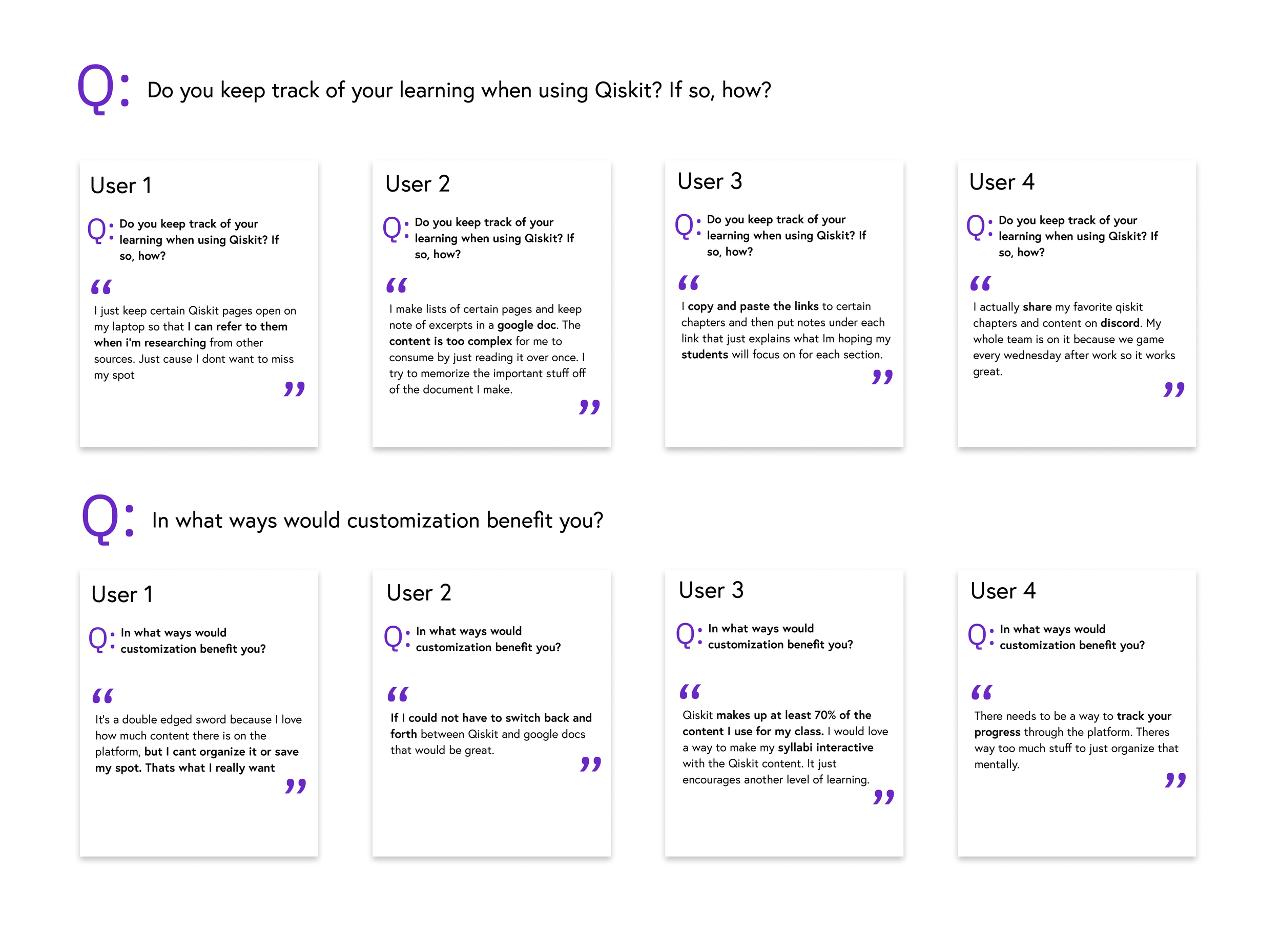
We interviewed a collection of our repeated users to understand their pain points as they went through the live pages. The following questions were asked:
What are you goals when using Qiskit?
How do you track your progress?
Do you currently share Qiskit content? If so how?
What other platforms do you use for creating and sharing content? What do you like about them?
Pain points:No profile
No way to track progress
No way to create customized courses / learning paths
No way to share content

2 Align
Our Users
Undergrad / Grad students
Professors
Industry professionals
Occasional users
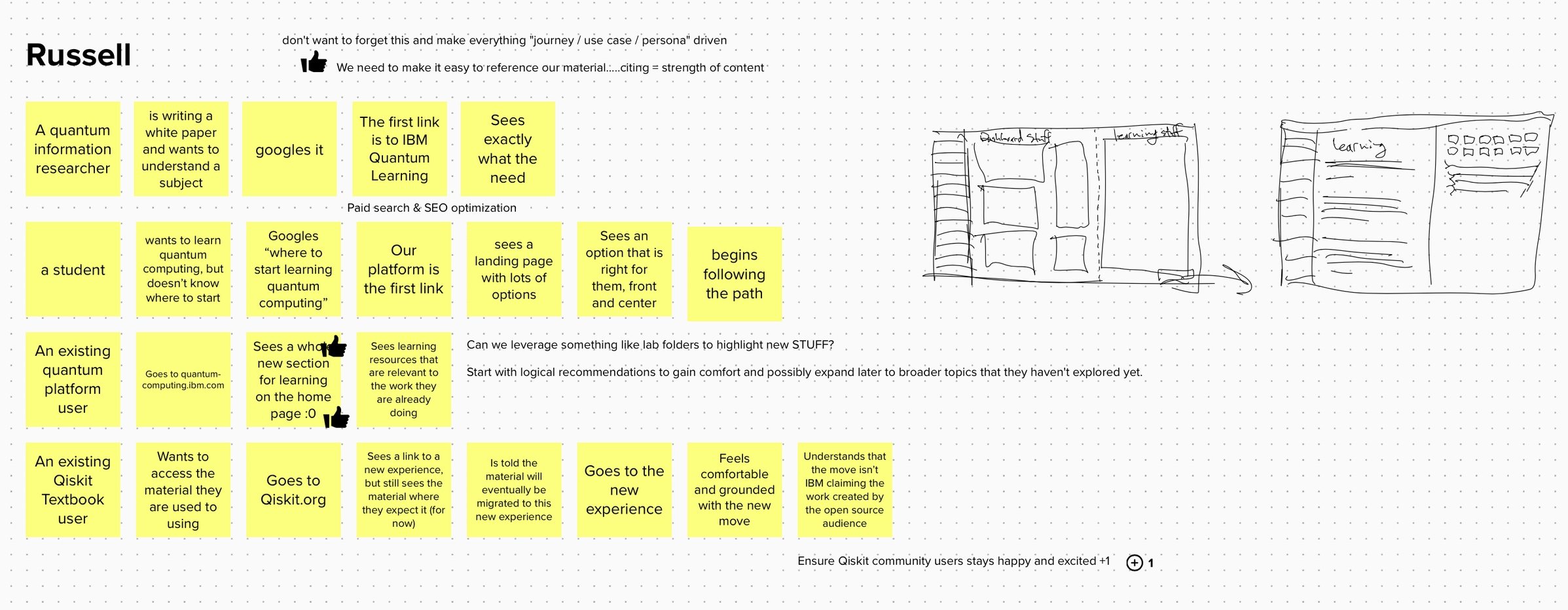
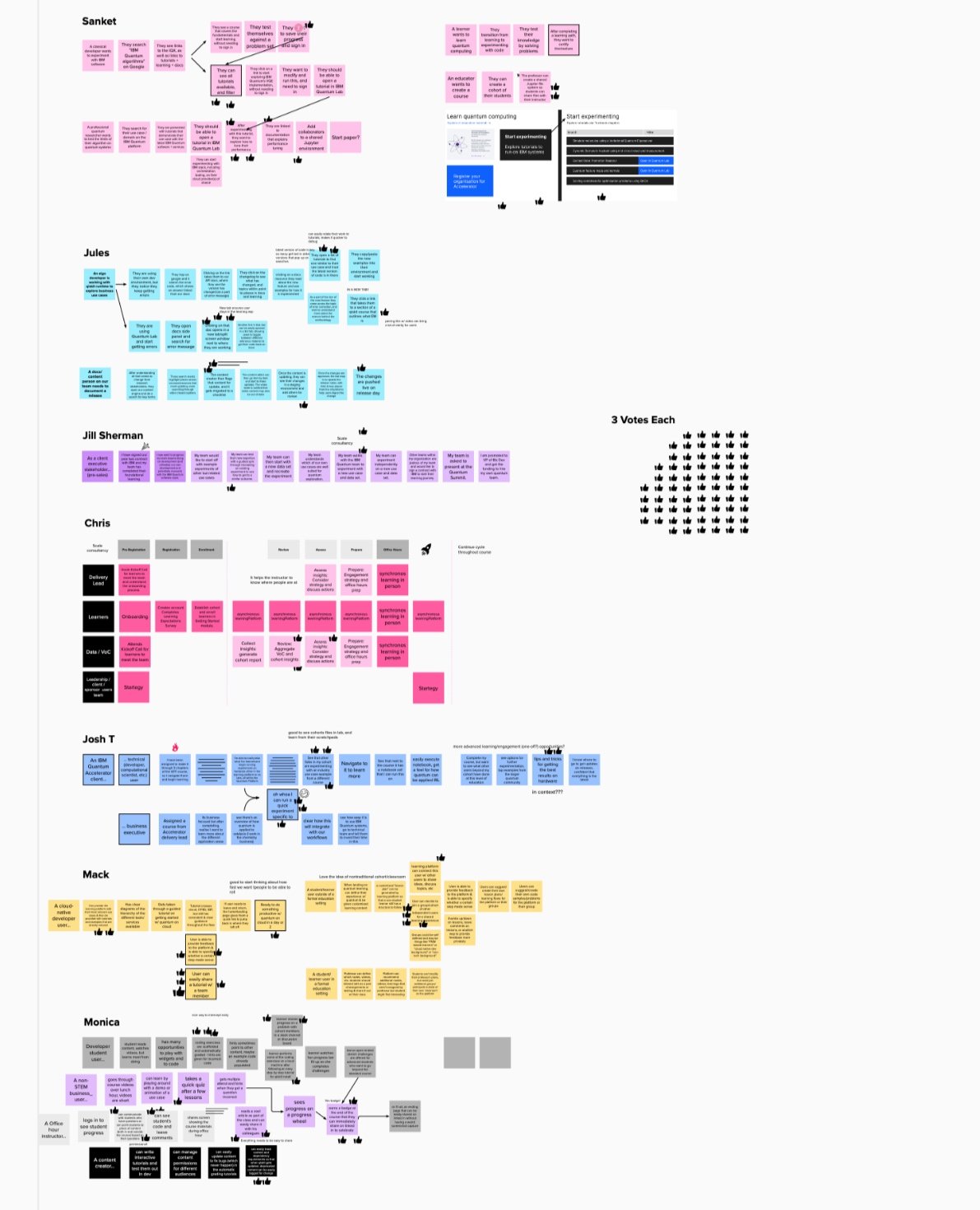
After interviewing our users, we met as a team to align on user needs and pinpoints. We then ideated our users paths. We conducted 2 ideating sessions to understand our users stories and their ideal path through the platform.
Team Ideating



3 Create
MVP
User Profile
Progress tracking
Content creation tool
Curated Content
We created a user profile that can host a collection of customized content as well as progress tracking. One of the largest issues we faced was with how to start small and work our way up. There were many features and functions we wished to include, but had to stop ourselves as we wished to test with in between prototypes.






Final Prototype
Next Steps
Add further customization such as bookmarks, highlights, and notes
Increase sharing capabilities by allowing the user to share directly to platforms such as Discord, Canvas, and Facebook
Add the capability for users to embed videos into their content
Re-test prototype with user base for further feedback